Simple Vertical Slider
Vertical transition option can be added to any type of gallery or content rotator.
It's strongly recommended that you disable touch navigation for vertical slider if it fills more then a half of browser viewport, as it blocks default browser scrolling.
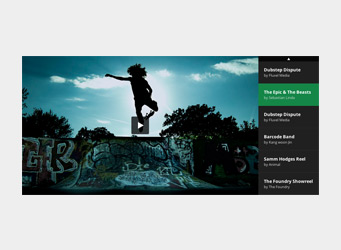
Some slides have video, some don’t. As usual you can put anything in each slide, or add bullets, thumbnails or tabs.
Markup for current slider
Please don't use this HTML file as a starter file, create your own and follow steps in basic usage section of documentation
Slider JavaScript initialization code.
Additional CSS styles for current slider.
#simple-vertical {
width: 100%;
color: #FFF;
}
.blockSample {
left: 20px;
top: 20px;
padding: 6px 8px;
background: #FFF;
color:#000;
}
HTML markup of slider.
You should include: jQuery, main slider JavaScript file, main slider CSS file, skin CSS file.
It's recommended to get jquery.royalslider.min.js from build tool and jquery.js from its official site. Always use the latest version. Feel free to combine files in one.
Make sure that paths match locations of files.